A XAML Guy digs into ASP.NET MVC4 (Part 1 of ?)
Introduction
Through and through I love XAML. I love building and working with SL WPF WP7 and Windows 8 XAML Metro Apps. But one thing that I’m aiming for is to have an understanding of other web applications frameworks (MVC in particular). Mainly for two reasons to become better informed and for my passion of helping customers of Telerik to find suitable web solutions (be it Silverlight WebForms MVC etc). I am not brand new to MVC as I have worked with it before but I feel that it is time for me start “from scratch” and document my experience. As I’ve said many times before this blog was created for me as a quick reminder of how I did something. If anyone benefited from reading what I wrote then that was just a bonus. If you already know MVC then you won’t get much out of this series. If you are a XAML person and want to see what the other side looks like then stick around. I’m sure I’ll make plenty of mistakes but hopefully we can learn together.
Starting with MVC4 Beta
I decided to start this series with MVC4 Beta because of some of the new stuff such as Web API. I’m aware that it is in beta and MVC3 is a more stable version. Anyways if you want to follow along then you can grab ASP.NET MVC 4 Beta from the Web Platform Installer 4.0. It installs on top of MVC3 (which you will have if you have VS2010 SP1 installed). You may also want to check out the release notes here.
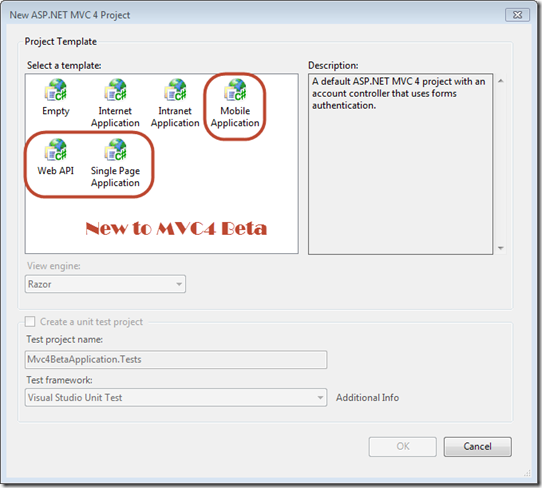
When you create a new ASP.NET MVC4 Project then you will get the following templates out of the box. The ones circled below did not ship with MVC3. Also notice that the “Use HTML5 Markup” checkbox is not available anymore. That is because all MVC4 applications use HTML5.
What is the difference between the different Project Templates?
- Empty - An empty ASP.NET MVC 4 project.
- Internet Application - A default ASP.NET MVC 4 project with an account controller that uses forms authentication.
- Intranet Application - A default ASP.NET MVC 4 project that uses Windows authentication.
- *NEW* Mobile Applications - An ASP.NET MVC 4 project for mobile devices with an account controller that uses forms authentication.
- *NEW* Web API - An ASP.NET Web API Project
- *NEW* Single Page Application - A Single Page ASP.NET MVC 4 project with an account controller that uses forms authentication.
Start Me Up!
I am starting with the Internet Application and using the Razor View engine since that is the preferred view engine. If I hit F5 as soon as Visual Studio finishes spinning up then I see a fairly nice template to get me started.
Quick Note: The MVCContrib library contains 8 alternate view engines. Brail NDjango NHaml NVelocity SharpTiles Spark StringTemplate and XSLT. (source)

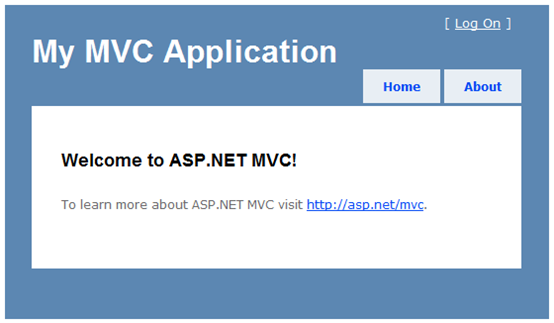
Much has changed with the default page as in MVC3 it looked like this:
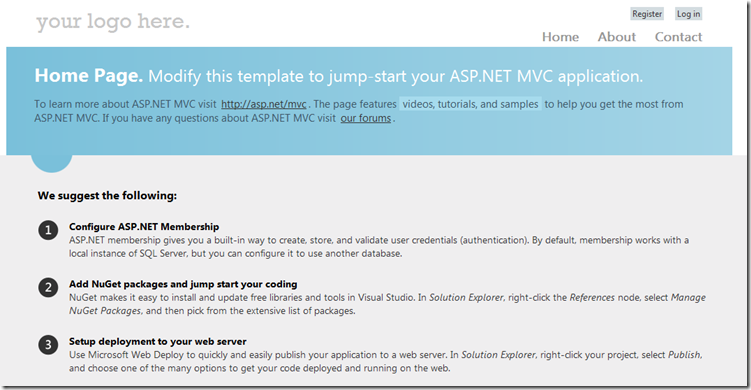
Thankfully the template in MVC4 is much better! So out of the box we get a pretty nice template. Let’s now explore what makes up the application by jumping into the Solution Explorer.
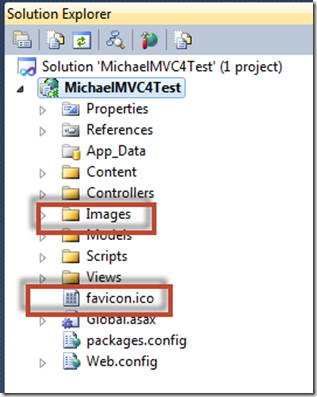
The Solution Explorer
The only difference that I could tell in MVC4 Beta vs. MVC3 was that MVC4 includes an “Images” folder as well as a favicon.ico. The images folder contains the images found in the default templates and favicon.ico is of course the icon displayed when the user bookmarks your page.
I’m not going to break down the solution explorer as you can find a great write-up by Microsoft for the MVC3 Solution Explorer here.
Starting with Controllers
According to Microsoft in an MVC based application controllers are responsible for handling end user interaction manipulating the model and ultimately choosing a view to render to display UI.
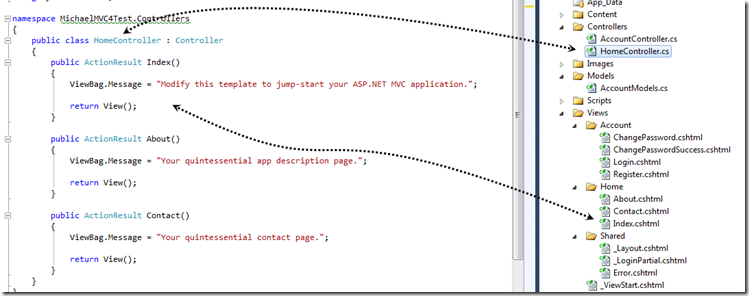
We quickly find out that the framework requires the names of all controllers to end with "Controller". That is why we see the HomeController shown below in the Controllers folder.
If we double click on that file then we can see it is class that derives from Controller. The next thing we will notice is that under “Views” –> “Home” we have three files that match the ActionResult found in HomeController.
Quick Note:
- The ActionResult encapsulates the result of an action method and is used to perform a framework-level operation on behalf of the action method.
- Razor is not a new programming language itself but uses C# or Visual Basic syntax for having code inside a page without ASP.NET delimiter: <%= %>. Razor file extension is ‘cshtml’ for C# language and ‘vbhtml’ for Visual Basic. (
Updated:
Share on
Twitter Facebook Google+ LinkedIn






Leave a Comment