3 Incredibly Useful Projects to jump-start your Kinect Development.
I’ve been playing with the Kinect SDK Beta for the past few days and have noticed a few projects on CodePlex worth checking out. I decided to blog about them to help spread awareness. If you want to learn more about Kinect SDK then you check out my”Busy Developer’s Guide to the Kinect SDK Beta”.
Let’s get started:
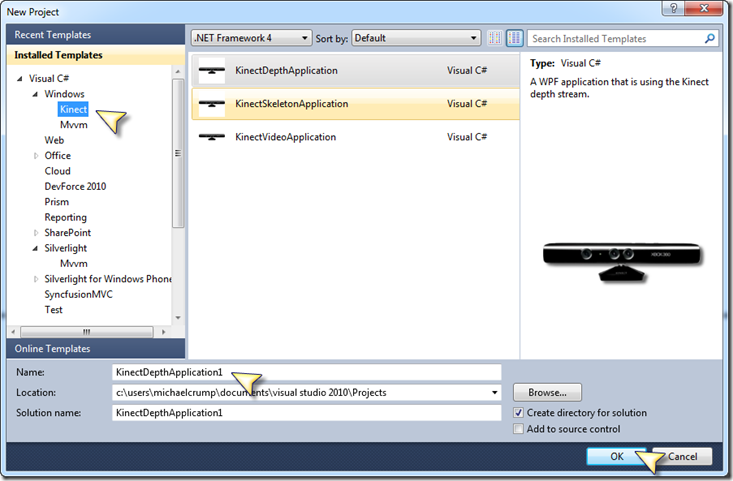
KinectContrib is a set of VS2010 Templates that will help you get started building a Kinect project very quickly. Once you have it installed you will have the option to select the following Templates:
- KinectDepth
- KinectSkeleton
- KinectVideo
Please note that KinectContrib requires the Kinect for Windows SDK beta to be installed.
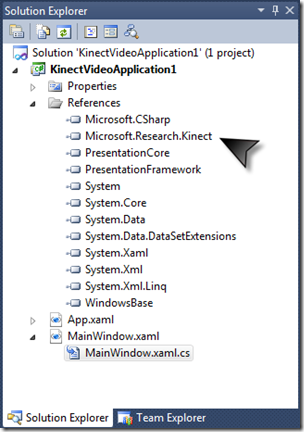
Kinect Templates after installing the Template Pack.
The reference to Microsoft.Research.Kinect is added automatically.
Here is a sample of the code for the MainWindow.xaml in the “Video” template:
<Window x:Class="KinectVideoApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="480" Width="640"> <Grid> <Image Name="videoImage"/> </Grid> </Window>
and MainWindow.xaml.cs
using System; using System.Windows; using System.Windows.Media; using System.Windows.Media.Imaging; using Microsoft.Research.Kinect.Nui; namespace KinectVideoApplication1 { public partial class MainWindow : Window { //Instantiate the Kinect runtime. Required to initialize the device. //IMPORTANT NOTE: You can pass the device ID here in case more than one Kinect device is connected. Runtime runtime = new Runtime(); public MainWindow() { InitializeComponent(); //Runtime initialization is handled when the window is opened. When the window //is closed the runtime MUST be unitialized. this.Loaded += new RoutedEventHandler(MainWindow_Loaded); this.Unloaded += new RoutedEventHandler(MainWindow_Unloaded); //Handle the content obtained from the video camera once received. runtime.VideoFrameReady += new EventHandler<Microsoft.Research.Kinect.Nui.ImageFrameReadyEventArgs>(runtime_VideoFrameReady); } void MainWindow_Unloaded(object sender RoutedEventArgs e) { runtime.Uninitialize(); } void MainWindow_Loaded(object sender RoutedEventArgs e) { //Since only a color video stream is needed RuntimeOptions.UseColor is used. runtime.Initialize(Microsoft.Research.Kinect.Nui.RuntimeOptions.UseColor); //You can adjust the resolution here. runtime.VideoStream.Open(ImageStreamType.Video 2 ImageResolution.Resolution640x480 ImageType.Color); } void runtime_VideoFrameReady(object sender Microsoft.Research.Kinect.Nui.ImageFrameReadyEventArgs e) { PlanarImage image = e.ImageFrame.Image; BitmapSource source = BitmapSource.Create(image.Width image.Height 96 96 PixelFormats.Bgr32 null image.Bits image.Width * image.BytesPerPixel); videoImage.Source = source; } } } You will find this template pack is very handy especially for those new to Kinect Development.
Next up is The Coding4Fun Kinect Toolkit which contains extension methods and a WPF control to help you develop with the Kinect SDK.
After downloading the package simply add a reference to the .dll using either the WPF or WinForms version.
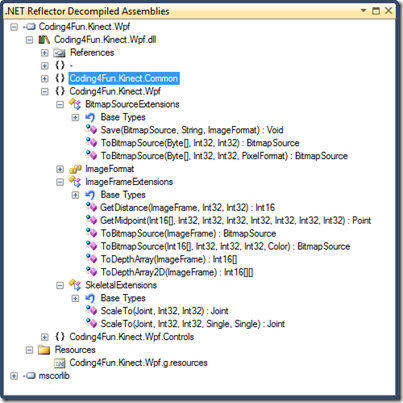
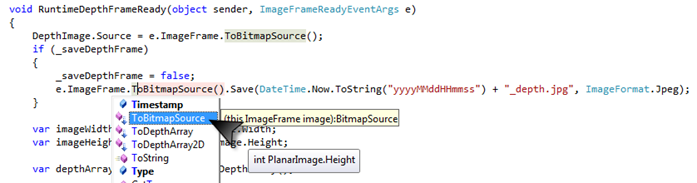
Now you will have access to several methods that can help you save an image: (for example)
For a full list of extension methods and properties please visit the site at http://c4fkinect.codeplex.com/.
Kinductor – This is a great application for just learning how to use the Kinect SDK. The project uses MVVM Light and is a great start for those looking how to structure








Leave a Comment