Enabling Frame Rate Counters for XAML Applications in Windows 8
The rest of this information is outdated!
Introduction
One of the things that we all look at before we ship software is the performance of our apps. Last November I posted a quick and easy way to do it in Silverlight. Today I am going to walk you through doing it in Windows 8 for your Metro XAML applications.
After the Build event was over I was interested in learning how to do this for my Windows 8 Metro Apps. I started watching videos from the Build RSS Feed and noticed this one from Tim Heuer that did just that.
Let’s get started
Click/Touch the “Developer Command Prompt” to begin.
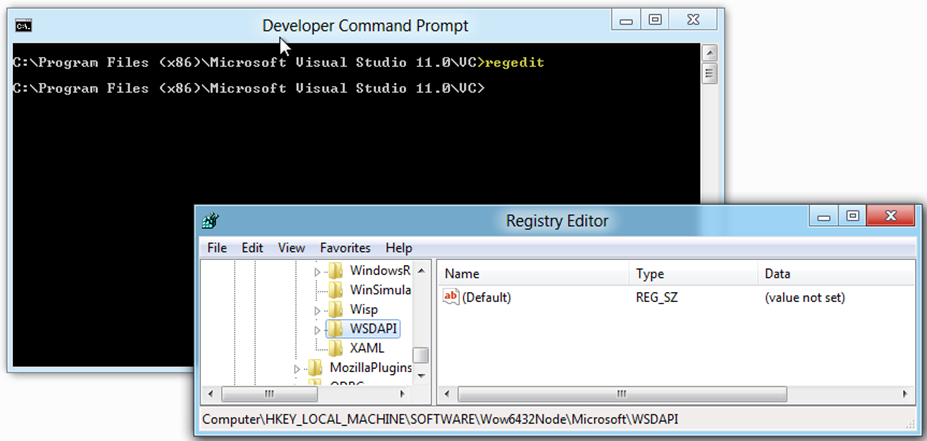
That will open a Developer Command Prompt. At the command prompt simply type in “regedit” without quotes as shown below.
Add the Registry Key
Now depending on the version of Windows 8 you have installed navigate and add the following key.
32-bit version of Windows 8
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Xaml]
"EnableFrameRateCounter"=dword:00000001
64-bit
[HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Microsoft\Xaml]
"EnableFrameRateCounter"=dword:00000001
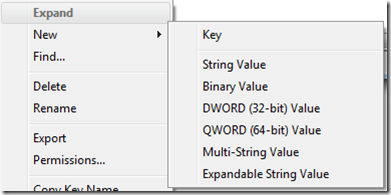
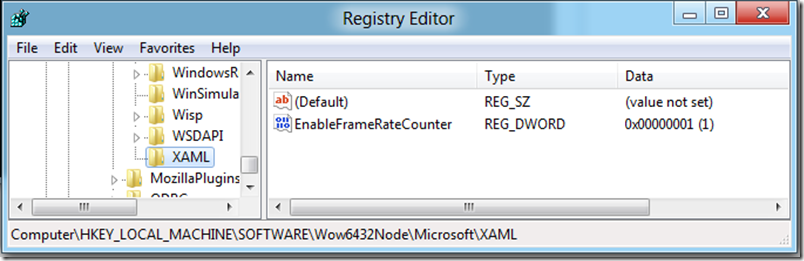
In my case I was using Windows 8 64-bit. I had to create a new key called XAML and added a DWORD (32-bit) named EnableFrameRateCounter with a value of 1
Let’s test it
All you have to do now is to run any XAML / C# Metro Application.
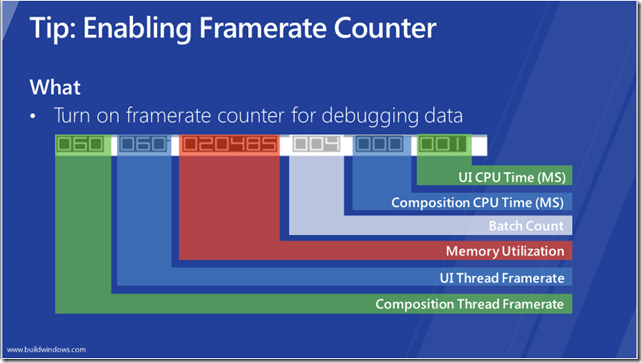
Ok so what do these numbers mean? Again thanks to Tim Heuer for the nice slide.
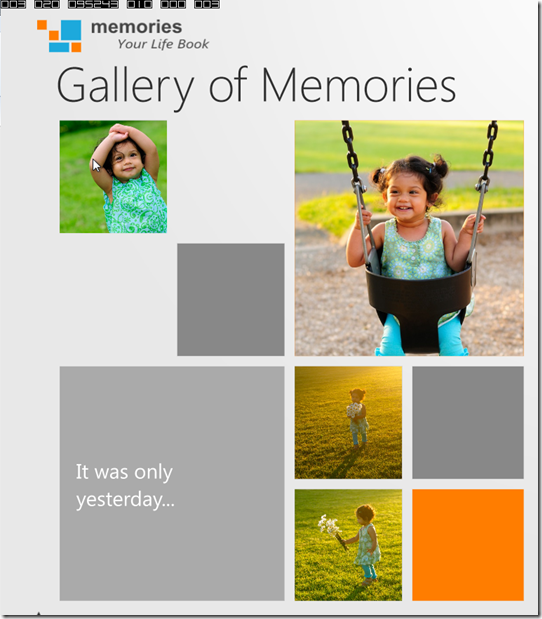
You will notice that any application built using XAML / C# will display this framerate counter. Even the ones that ships with Windows 8. (For example: The Memories application)
What about HTML / JS apps?
It will not work with HTML / JS Metro Applications as I tried it. I think that is why the registry key starts with “XAML”. =)
Thanks for reading!









Leave a Comment