Enabling Frame Rate Counters for HTML Applications in Windows 8
Introduction
Just the other day I blogged about “Enabling Frame Rate Counter for XAML Applications in Windows 8”. At the very end of that post I reminded everyone that that method does not work for HTML / JS Metro Applications. But we are in luck as Mathias Jourdain provided sample code for accomplishing this in HTML / JS in his Build talk. The only problem was that he didn’t describe how to hook this into a new application to actually use. That is going to be the focus of today’s blog post.
Let’s get started
Unlike XAML Applications this must be done using code. So click on “Visual Studio 11” to begin.
Go ahead and click on “New Project…”
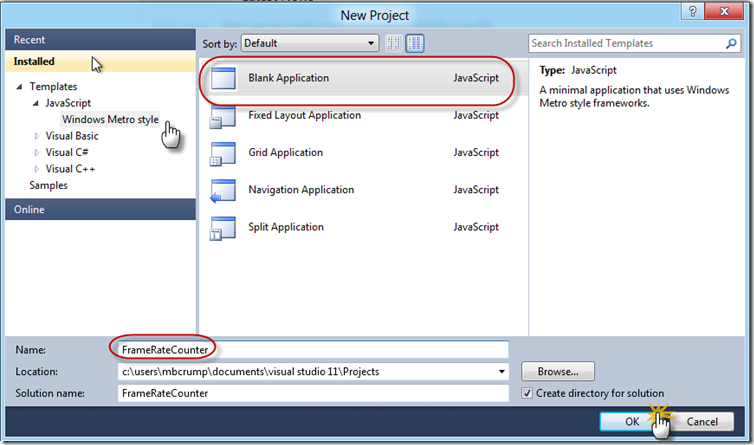
Select JavaScript –> Windows Metro Style –> Blank Application. Finally give it a name and hit OK.
Our default.html will be displayed. We are going to keep things simple and only add a <p> tag between the body and give it an id. Below is some sample code:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>FRCounter</title> <!-- WinJS references --> <link rel="stylesheet" href="/winjs/css/ui-dark.css" /> <script src="/winjs/js/base.js"></script> <script src="/winjs/js/wwaapp.js"></script> <!-- FRCounter references --> <link rel="stylesheet" href="/css/default.css" /> <script src="/js/default.js"></script> </head> <body> <p id="myText" /> </body> </html>
This paragraph tag will display our framerate when the application is running.
Now if you switch over to the /js/default.js then you will see the following code.
(function () { 'use strict'; // Uncomment the following line to enable first chance exceptions. // Debug.enableFirstChanceException(true); WinJS.Application.onmainwindowactivated = function (e) { if (e.detail.kind === Windows.ApplicationModel.Activation.ActivationKind.launch) { // TODO: startup code here } } WinJS.Application.start(); })(); You are going to replace it with this code:
var lastUIRefreshFPS = 0; var frameCounter = 0; (function () { 'use strict'; // Uncomment the following line to enable first chance exceptions. // Debug.enableFirstChanceException(true); WinJS.Application.onmainwindowactivated = function(e) { if (e.detail.kind === Windows.ApplicationModel.Activation.ActivationKind.launch) { renderLoopFPS(); } } WinJS.Application.start(); })(); (function renderLoopFPS() { var now = new Date().getTime() % 1000; if (now < lastUIRefreshFPS) { // Display the FPS myText.innerText = frameCounter + " frames"; // Reset the FPS counter frameCounter = 0; } // Increment the FPS counter frameCounter += 1; lastUIRefreshFPS = now; msRequestAnimationFrame(renderLoopFPS); })(); I made some very minor changes to this code and hooked it up to the onmainwindowactivated event. This uses the msRequestAnimationFrame method. You can read it’s documentation here.
If you run the app you should get the following framerate in the middle of the screen as shown below:
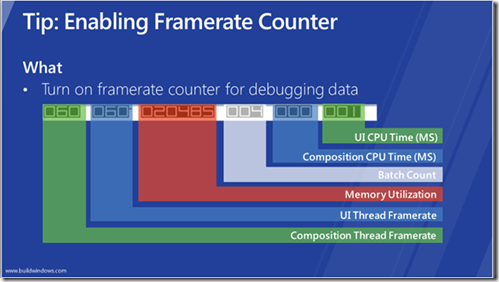
It is quite a ways off compared to the detail of the XAML version of the framerate counter and was also more difficult to do (screenshots of XAML version below).

Now it is time for you to make the decision do you develop in XAML / C# or HTML / JS? In this blog we will be diving into XAML / C# with Metro but may post the occasional HTML / JS app. =)
Thanks for reading!





Leave a Comment